-
Bespoke
Software
- Our Bespoke Software Services
- Bespoke CRM
- Business Automation
- Software Integrations
- Mobile App Development
- Bespoke Databases
- Sharepoint Development
- Operational Systems
- Business Central Implementation
- Internet of Things (IoT) Software
- Intranet Development
- Customer Portal Development
- Reporting Hub
- SAP S/4HANA Management
- IT Support
- Digital Marketing
-
Telecoms
Services
- Our Telecoms Services
- Business Mobile
- Hosted VoIP Provider
- Business VoIP Systems
- Business Broadband
- Leased Lines Provider
- 3CX Systems
-
Web
Design
- Our Web Design Services
- Bespoke Website Design
- eCommerce Website Design
- Pay Monthly Websites
- Branding & Design
- Mobile App Development
- Web Hosting
- Cyber Security
-
Developer
Course
- Our Developer Course Services
- Train For A Career In Tech
- Skills Bootcamp
- Scion Scheme Frequently Asked Questions
- Scion Collaborators
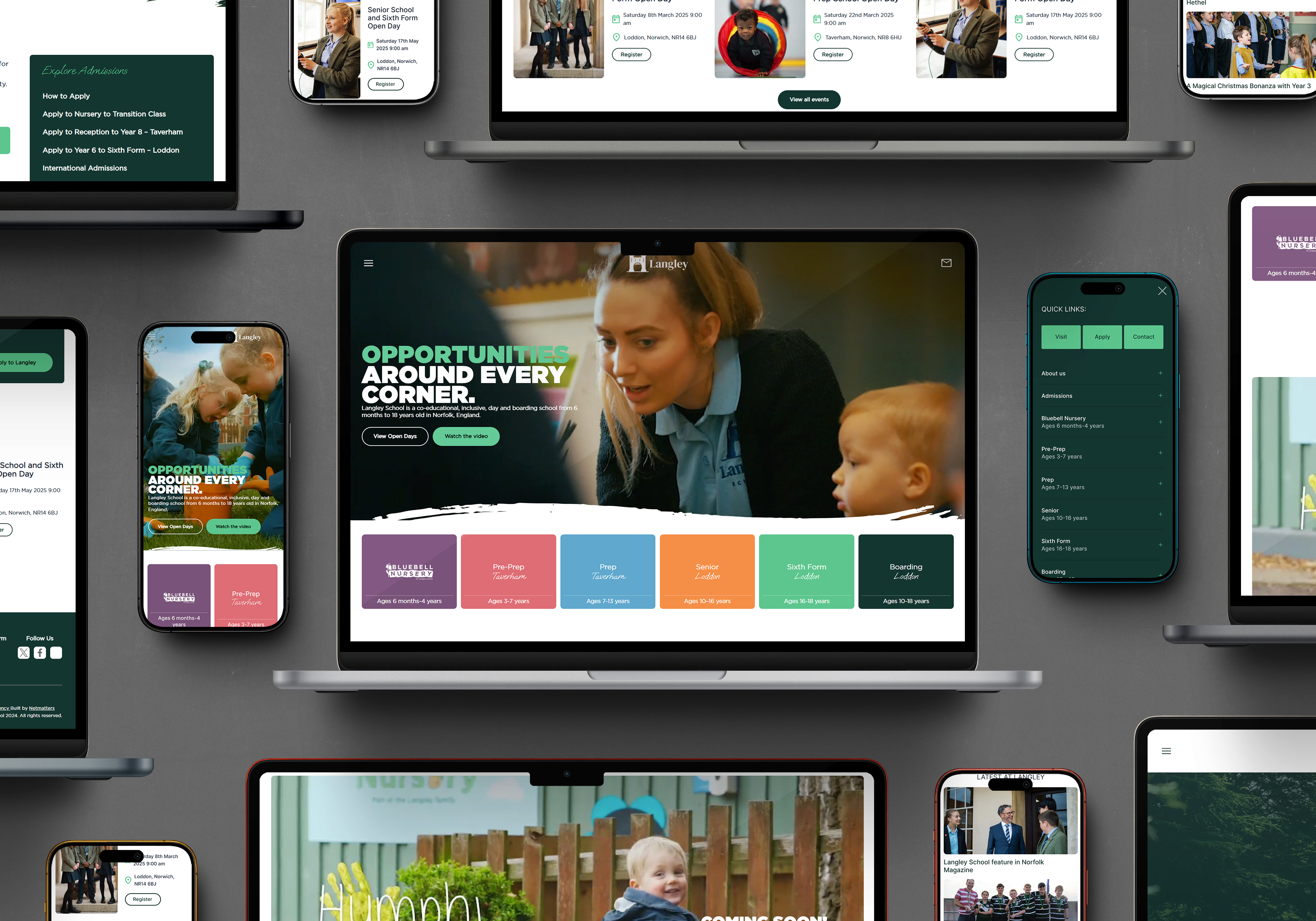
Case Study: Langley School Website Rebuild

Posted by Netmatters
10th February 2025
10th February 2025

The Client
Langley School is a leading independent school in Norfolk, UK, offering exceptional education for students aged 6 months – 18 years. With a commitment to academic excellence, character development, and a nurturing environment, the school needed a website that would reflect its prestigious reputation and attract prospective families while serving as a resource hub for current students and parents.
Project Objectives
Langley School approached us with a vision to modernise its online presence. The goals for the project were clear:
- Enhance User Experience: Create a user-friendly website that caters to various audiences, including prospective parents, students, alumni, and staff. This objective also involved working closely with Langley School to ensure the user experience would authentically reflect the experience of being at Langley.
- Modern Design: Design a visually stunning website that reflects the school's ethos, values, and picturesque campus.
- Improve Navigation: Streamline site navigation to allow users to easily find relevant information.
- Mobile Responsiveness: Ensure the website functions seamlessly across all devices.
- CMS Integration: Enable Langley School's team to independently manage content through an intuitive Content Management System (CMS).
Our Approach
We began with a discovery phase to understand Langley School's unique needs, branding, and audience. Throughout the process, we worked in partnership with Langley to transform both the written and visual content of the site, ensuring it accurately captured the experience of being at Langley. This collaboration was vital in making sure the website resonated with the key audiences and communicated the school’s values and environment effectively. Through collaboration with key stakeholders, we mapped out a strategy to create a website that would align with their goals.
Key Features of the Website:
1. Visually Captivating Design
We worked with a designer to develop a clean, modern design that captures the essence of Langley School. Using high-quality imagery of the campus, students, and activities, we created an inviting and aspirational look and feel. The colour palette and typography were carefully chosen to align with the school’s brand identity.
2. Streamlined Navigation
The navigation was overhauled to ensure ease of use. Key sections, such as admissions, year groups and contact information, were prominently featured. Drop-down menus and search functionality further enhance accessibility.
3. Dynamic Content
To engage users, we integrated dynamic elements like event calendars, news feeds, and testimonials. This approach ensures the website remains vibrant and up-to-date.
4. Mobile-First Development
Recognising the growing use of mobile devices, we adopted a mobile-first approach. The website’s responsive design ensures optimal functionality and aesthetics across smartphones, tablets, and desktops.
5. Custom CMS Integration
We implemented a user-friendly CMS that empowers Langley School’s team to update the website effortlessly. This includes adding new events, uploading blog posts, and managing admissions information.

Challenges and Solutions
One of the main challenges was presenting a wealth of information without overwhelming users. Our solution was to implement a structured content hierarchy and use visual cues like icons and accordions to organise information effectively.
Additionally, we ensured that when the website went live, there was minimal disruption in Google (SERPS).
Results
The new Langley School website launched successfully, achieving the following outcomes:
- Increased Website Speed: Good URLs increased by 131% and Need Improvement URLS reducing from 374 to 0 in Google Search Console.
- Improved Usability: The new website experienced a 200% increase* in actions like clicks, purchases, and form submissions, along with a 9% rise* in engaged visits, where users spent more time and interacted with more pages. *Data from GA4, YoY
- Enhanced User Feedback: The school has received positive feedback from parents, staff, and alumni regarding the intuitive navigation and design.
- Streamlined Operations: The CMS allows the school’s staff to manage content efficiently, saving time and resources.

Conclusion
The Langley School project highlights our expertise in creating bespoke websites tailored to the education sector. We take pride in delivering solutions that combine aesthetics, functionality, and scalability. Contact our Web Design team to learn how we can transform your online presence.
Case Study: Roys of Wroxham – A Future-Proof...
Who Is The Client? Roys of Wroxham is a long-established independent department store with deep root...
Read More
Posted by Netmatters
15th April 2025
15th April 2025
March Notables 2025 - Celebrating Our Team
March Notables 2025 At Netmatters, we take time each month to celebrate the dedication and achieveme...
Read More
Posted by Netmatters
3rd April 2025
3rd April 2025
2nd Line Technician - 4 minute read
Salary Range £28,000 - £36,000 + Pension Hours 40 hours per week, Monday - Friday Location Wymondham...
Read More
Posted by Bethany Shakespeare
1st April 2025
1st April 2025



